[HTML/CSS] CSS를 HTML에서 사용하는 방법 3
1 분 소요
CSS를 HTML에서 사용하는 방법 3
color, font 설정
- color :
- rgba(255,0,0,0.5)
- #ff0000 (=f00)
- font-size :
- 16px(기본 사이즈), px은 절대치
- 2em(설정된 사이즈의 2배), em은 기본 사이즈나, 설정된 사이즈에 대해 상대치
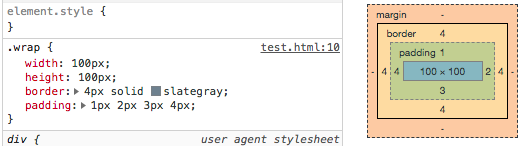
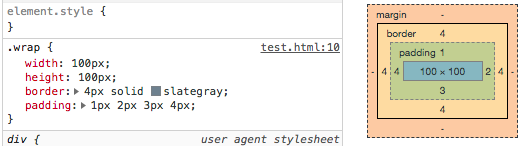
BOX model을 이용한 엘리먼트 배치
- body 태그에는 기본
margin(8px)이 존재
- margin - border - padding
- margin, padding
위쪽 오른쪽 아래쪽 왼쪽
- margin, padding
top-bottom right-left
- margin, padding
한번에 모든방향 적용

- margin 특성
- 인접한 2개의 block element가 서로 다른 margin을 가지고 있다면
- 큰 값을 가진 margin 값이 공유되어 사용됨
- 10px + 20px = 20px
- 인접한 2개의 inline element의 margin은?
- 각각의 margin 의 합으로 표현된다.
- 10px + 20px = 30px
- Position 속성을 이용한 Layout
- Position 은 값을 할당할 수 있음
- 위치값을 조정하는데 사용하는 속성임
- position: static
- position: relative
- 자신이 위치한 곳에서 top 과 left 속성에 의해 변경됨
- position: absolute
- 기본 레이어의 관계에서 벗어나게 됨
- 나머지 레이어들이 absolute 가 적용된 태그를 무시하게 됨
- 자신의 기준점을 찾게 되는데, position이 static이 아닌것을 찾게 됨 그러므로, wrap class(position: static) 상위의 body 영역을 기준으로 잡는 것임
.wrap > div {
border: 1px solid gray;
width: 100px;
height: 100px;
margin: 10px;
position: static;
}
.wrap > div:nth-child(2) {
position: absolute;
top: 20px;
left: 20px;
}
- position: fixed
- absolute 와 같이 기준점을 다르게 잡으며
- 스크롤이 있을경우 고정됨 (배너 같은 것)
- 부모쪽에 position: relative 옵션을 주게되면, 하위의 태그들이 absolute 속성을 받더라도, 기준점이 relative를 받은 태그가 기준이 됨

댓글남기기